- This confusion occurs when using the "point in direction" block in Scratch.
- If a student only wants the Sprite to face forward or backwards while remaining upright, there is a setting they can use to achieve this.
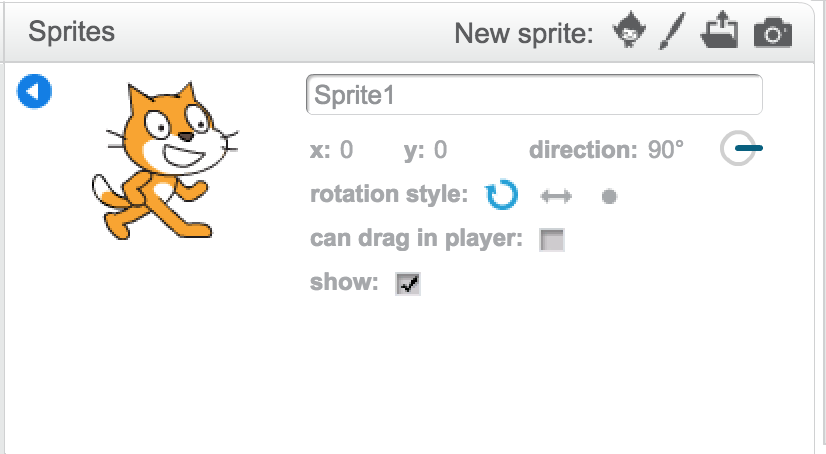
- In the user interface under the Sprites pane, students can change their settings for the rotation style of the sprite.
- The automatic setting, which is an arrow pointing in a circle, causes the sprite to face whatever direction it is pointed while rotating along a circle.
- From this default setting:
- "Point in direction 0" causes the cat sprite to appear lying flat on it’s back.
- This is the spot on the circle that the direction to point in is defined from.
- "Point in direction 90" causes the cat sprite face to the right.
- "Point in direction 180" causes the cat sprite to appear lying face down.
- "Point in direction -90" causes the cat sprite to appear upside down and backwards (facing to the left).
- Students are confused by this not being upright and to the left.
- The orientation of upside is a result of rotating along a circle.
- The straight arrow causes the sprite to only point left or right depending on the direction the sprite is pointed in.
- The dot causes the sprite to stay in the same upright and right facing orientation no matter what direction it is pointed in.